What Is Dynamic Content?
Dynamic content in email is any personalization that changes the content sent to a recipient based on a user's behavior or data you have collected. You're probably already using dynamic content in your messages without realizing it. Dynamic content in its simplest form is Personalization. Dynamic content-based emails stand out in the inbox as tailor-made for the recipient and increase engagement.
In this post, we hope to provide you with the tips you need to take your email marketing to the next level. Afterward, you'll be able to leverage the power of ReachMail's Dynamic Content tools to keep your brand top of mind and foster a positive relationship with your audience. Personalizing your message gives your recipients a sense of importance, which is why dynamic emails are becoming increasingly popular.
Personalization
The most common example of dynamic content is Personalization, similar to Mail Merge in legacy office applications. Personalization allows you to use any field in your contact database to populate the content sent to a given recipient. It could be as simple as the recipient's name or more complex like customer id, unique coupon codes, sales representative names, and so on.
Dynamic Sections
Dynamic sections are another way to create a unique experience for your recipients. ReachMail's Dynamic Content tools offer utilities that allow you to create custom sections of content (text and/or images) that we will only show to recipients who match specified criteria. You can use any field in your customer data as the criteria, creating unlimited possibilities.
With great possibility comes great power, which is why we outlined a detailed example below.
Example
The Concept
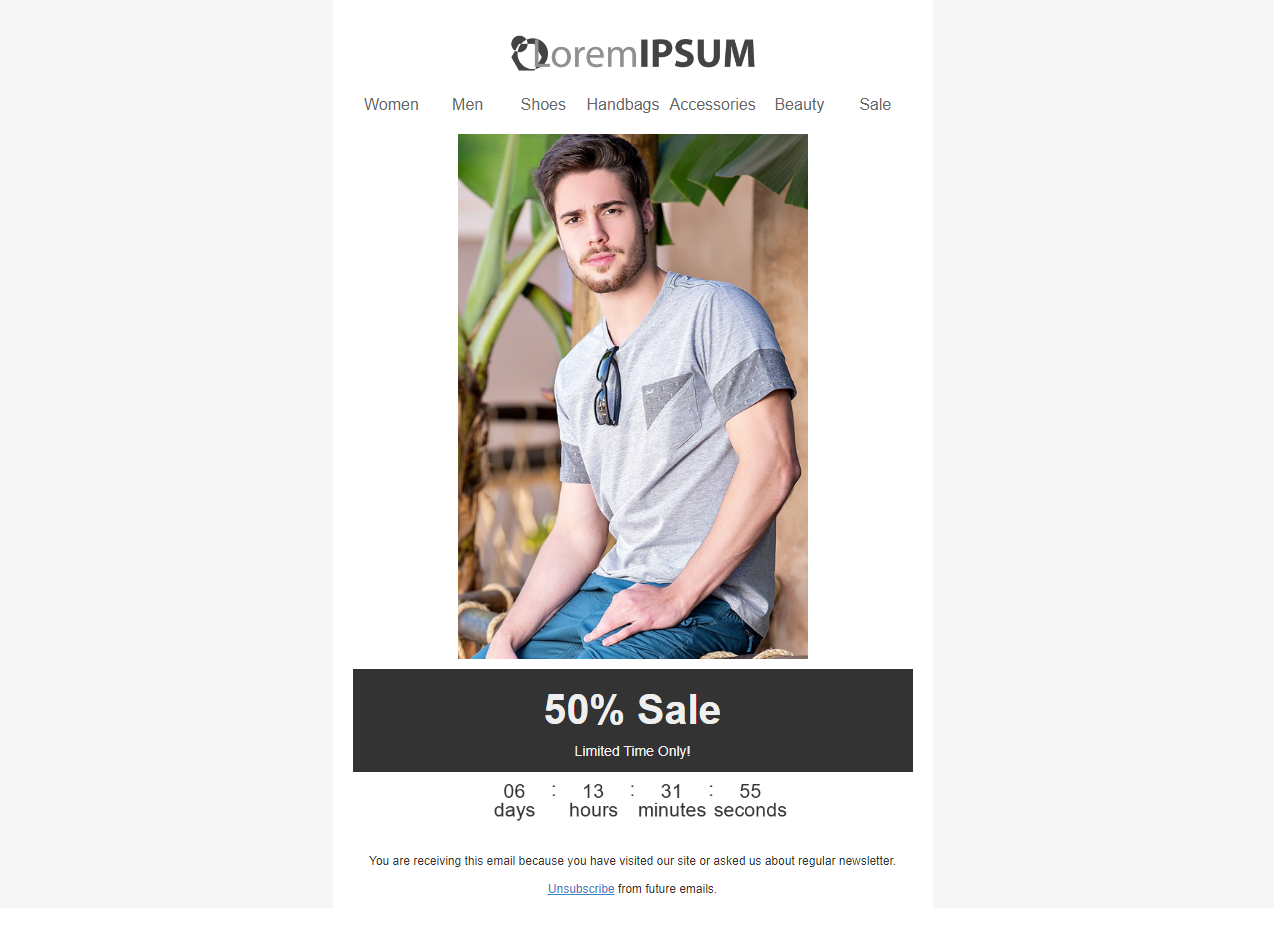
The concept for this example is that you run a clothing store. You have many customers in the midwest and customers on the southeastern coast. Running a clothing store across the entire country requires knowledge of whether you should be promoting winter or summer clothing options.
For this example, we want to target customers in the midwest with content that matches the type of weather they are experiencing. We can change images and text in the mailing using dynamic sections depending on if recipients live in the midwest or not.
For the midwest, we will target the states 'IL,' 'IN,' 'MI,' and 'WI.'
The Process
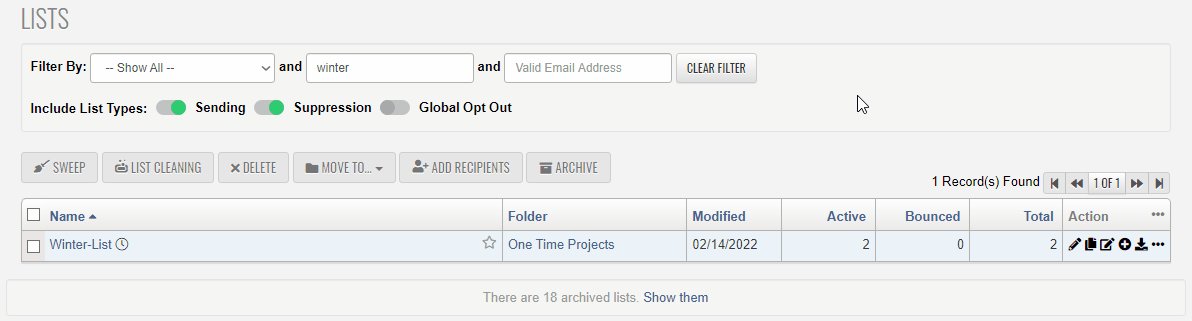
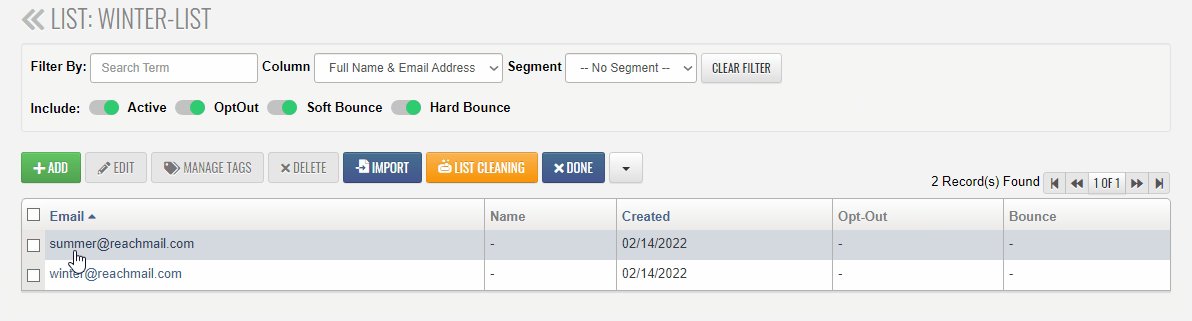
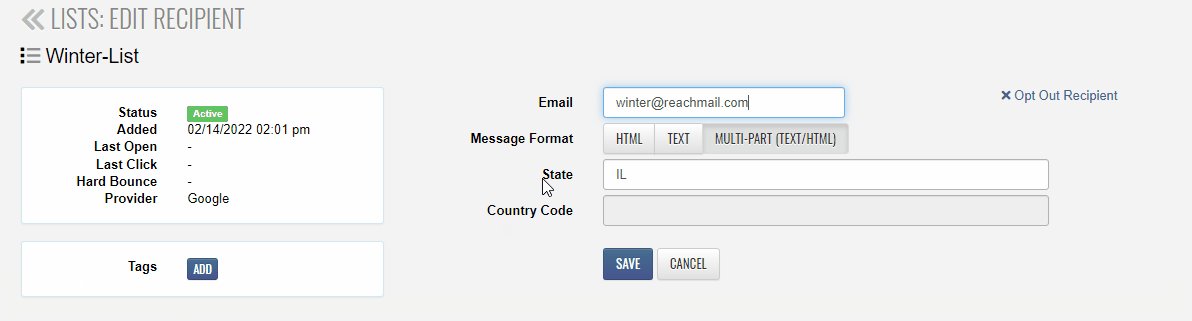
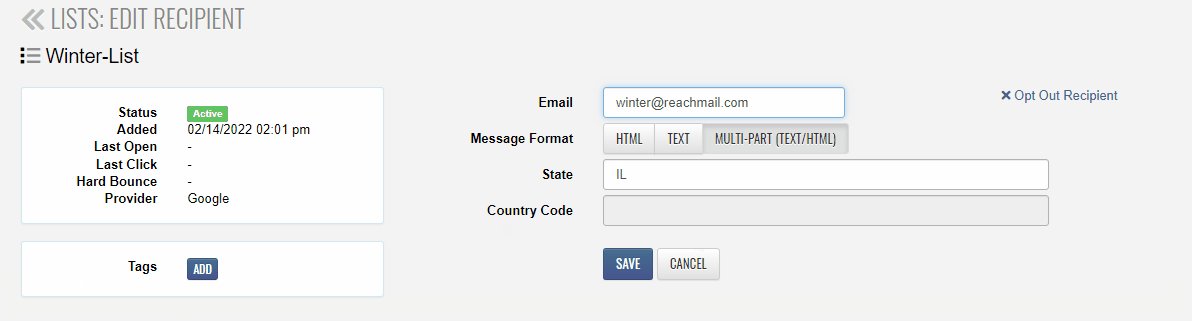
The first thing to check is that your list has the necessary criteria. In this case, we want to make sure we have "state" included as a field in our list data.

Once you have checked your list, you will want to create your content. In this case, we have a standard template, where the main picture of the content will be dynamic based on what "state" field our recipients have.

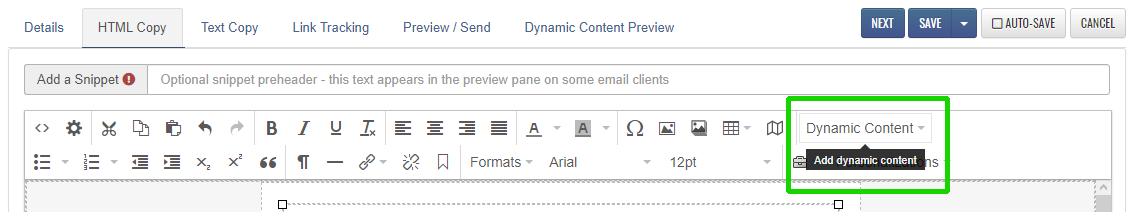
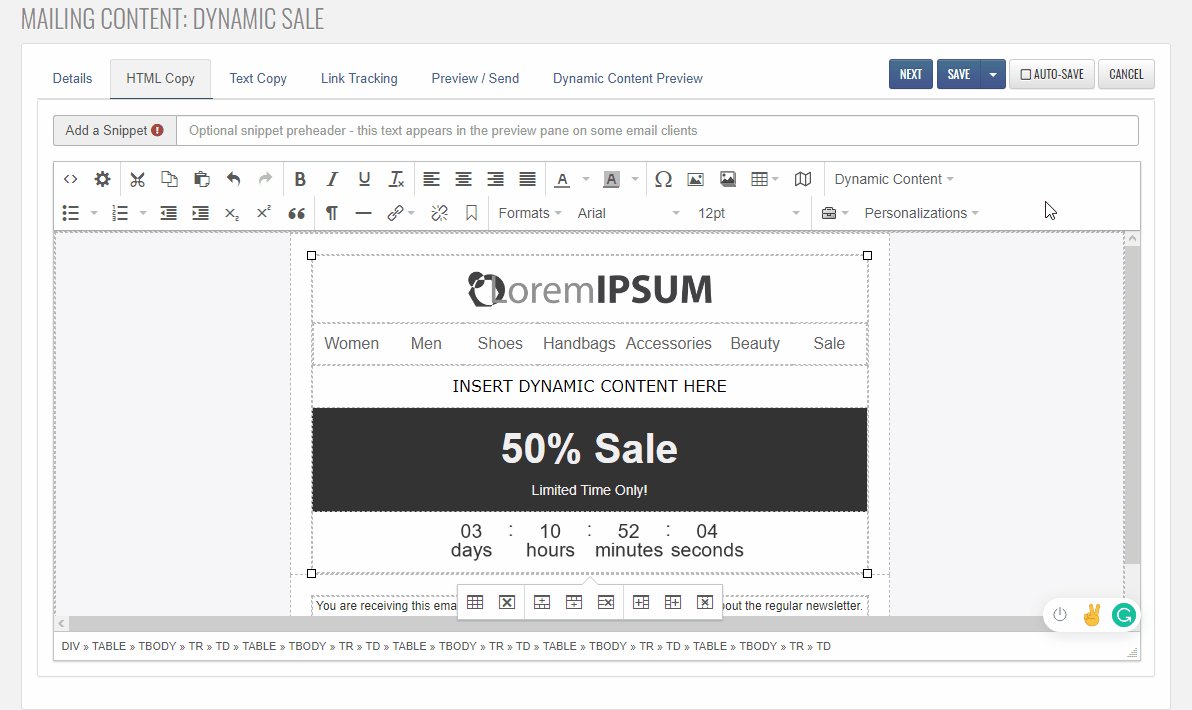
To begin creating the dynamic section for this content, you'll want to use the "Dynamic Content" drop-down option in the Advanced Editor.

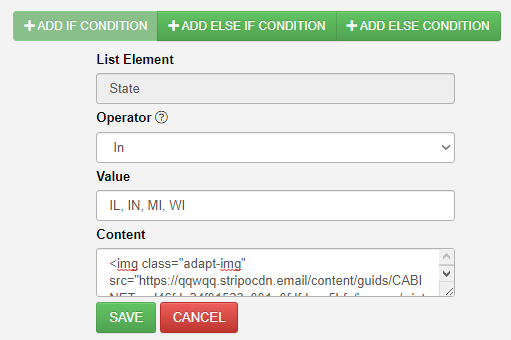
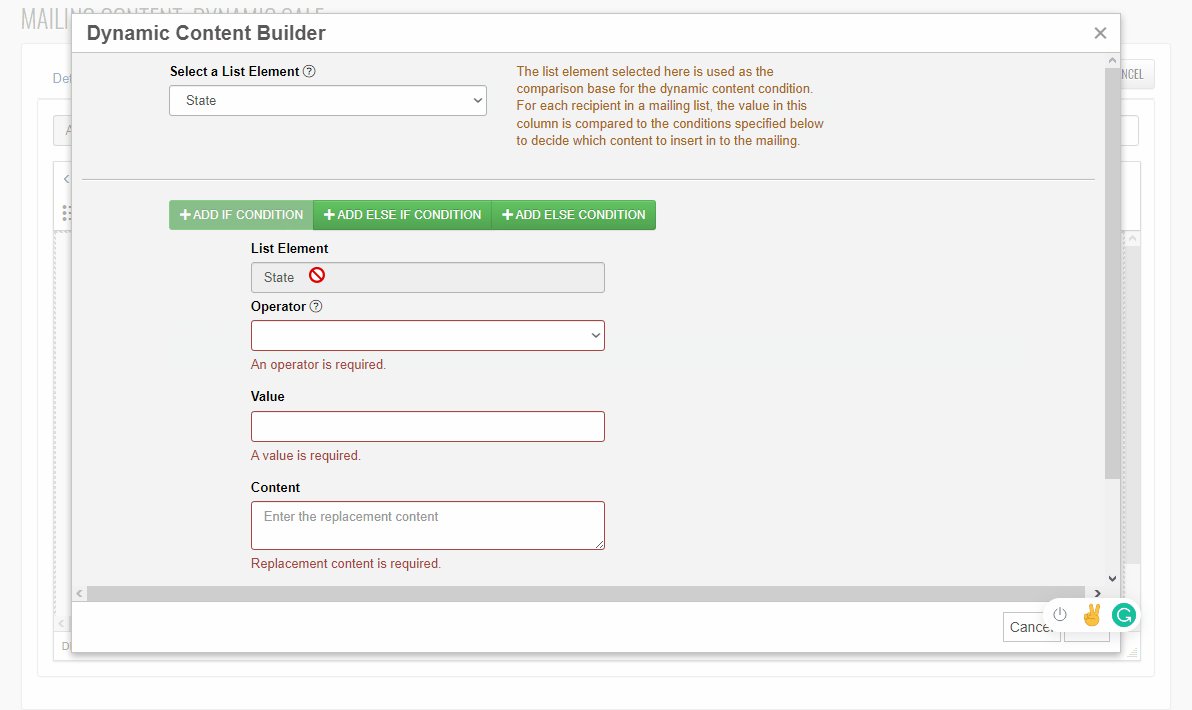
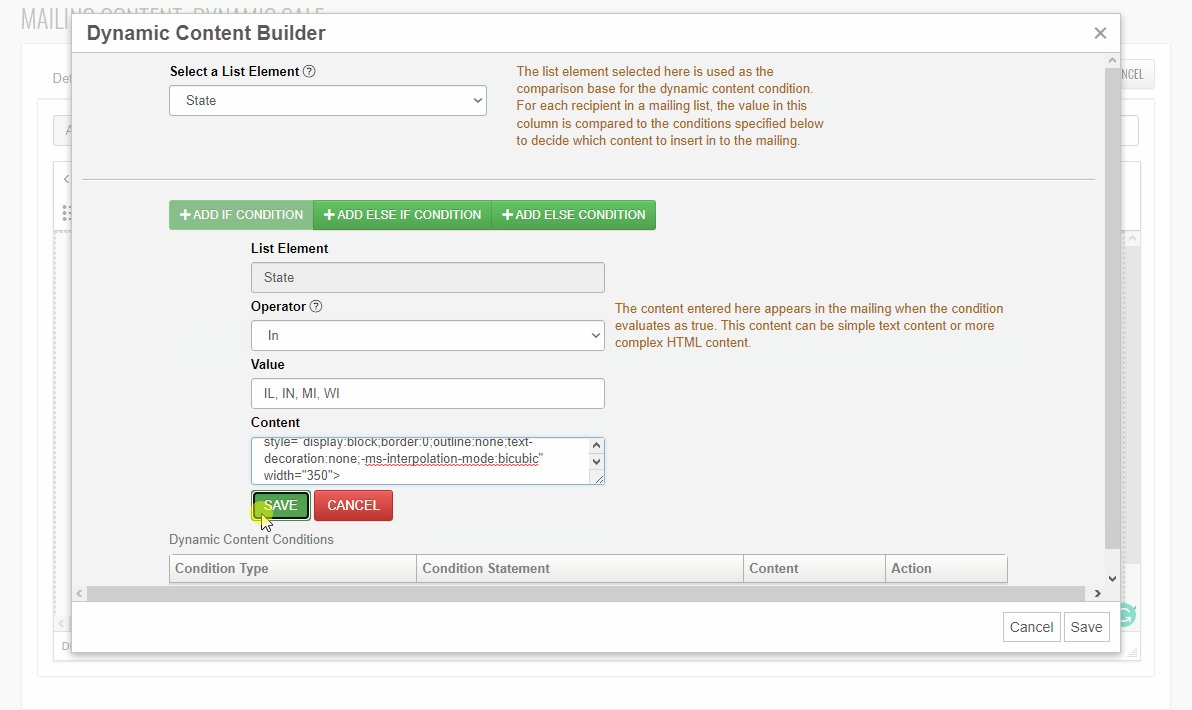
After clicking on Dynamic Content, a new window will appear titled the Dynamic Content Builder. To get started, select a List Element. The element chosen here is the comparison base for the dynamic content condition. The data represented in this column will determine the mailing content for each recipient.
After choosing a list element, you'll want to choose between an IF, ELSE IF, or ELSE condition. In this example, we will be adding an IF statement for the states in the midwest. Then an ELSE statement for all other states. If you select an IF or ELSE IF statement, you must pick an operator. Operators are used to compare the list element to a conditional value. Below is a list of operators available.
- Equals - the list element and the condition value are equal.
- In - the list element is in the list of condition values.
- Greater Than - the list element is larger than the condition value.
- Greater Than Or Equals - the list element is more significant or equal to the condition value.
- Less Than - the list element is smaller than the condition value.
- Less Than or Equals - the list element is smaller or equal to the condition value.
For this example, we will be selecting an IN operator with the value IL, IN, MI, WI. Doing this lets us declare that if the State is In Illinois, Indiana, Michigan, or Wisconsin, it will display the winter image. Clicking on the Save button will add this condition.

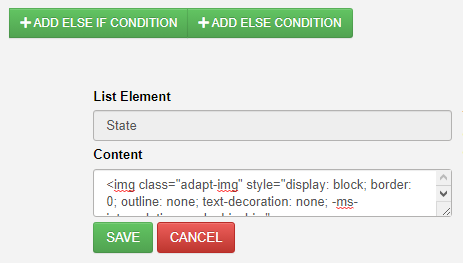
Next, we will add an Else condition to handle all other circumstances. If the State field is anything other than IL, IN, MI, WI, or even if it's blank, it will show the summer image. Click the Save button to add this condition.

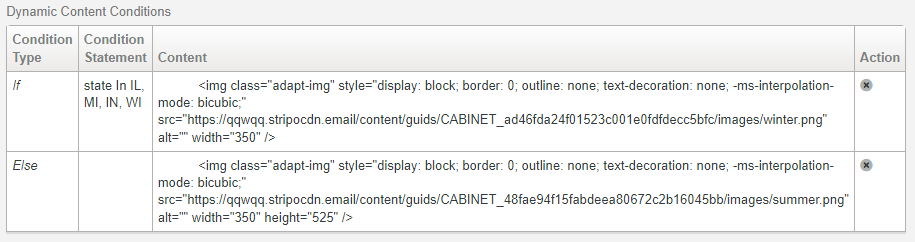
Once you've saved all your conditions, you'll receive a summary showing each condition type, statement, and content.

Once you've accounted for all your conditions, you'll want to click the Save button to insert your dynamic content code. The source of our code will be a complete statement with all the content we detailed above.
{{% IF state IN [IL, IN, MI, WI]}}<img class="adapt-img" style="display: block; border: 0; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic;" src="https://qqwqq.stripocdn.email/content/guids/CABINET_ad46fda24f01523c001e0fdfdecc5bfc/images/winter.png" alt="" width="350" />{{% ELSE}}<img class="adapt-img" style="display: block; border: 0; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic;" src="https://qqwqq.stripocdn.email/content/guids/CABINET_48fae94f15fabdeea80672c2b16045bb/images/summer.png" alt="" width="350" height="525" />{{% END IF}}
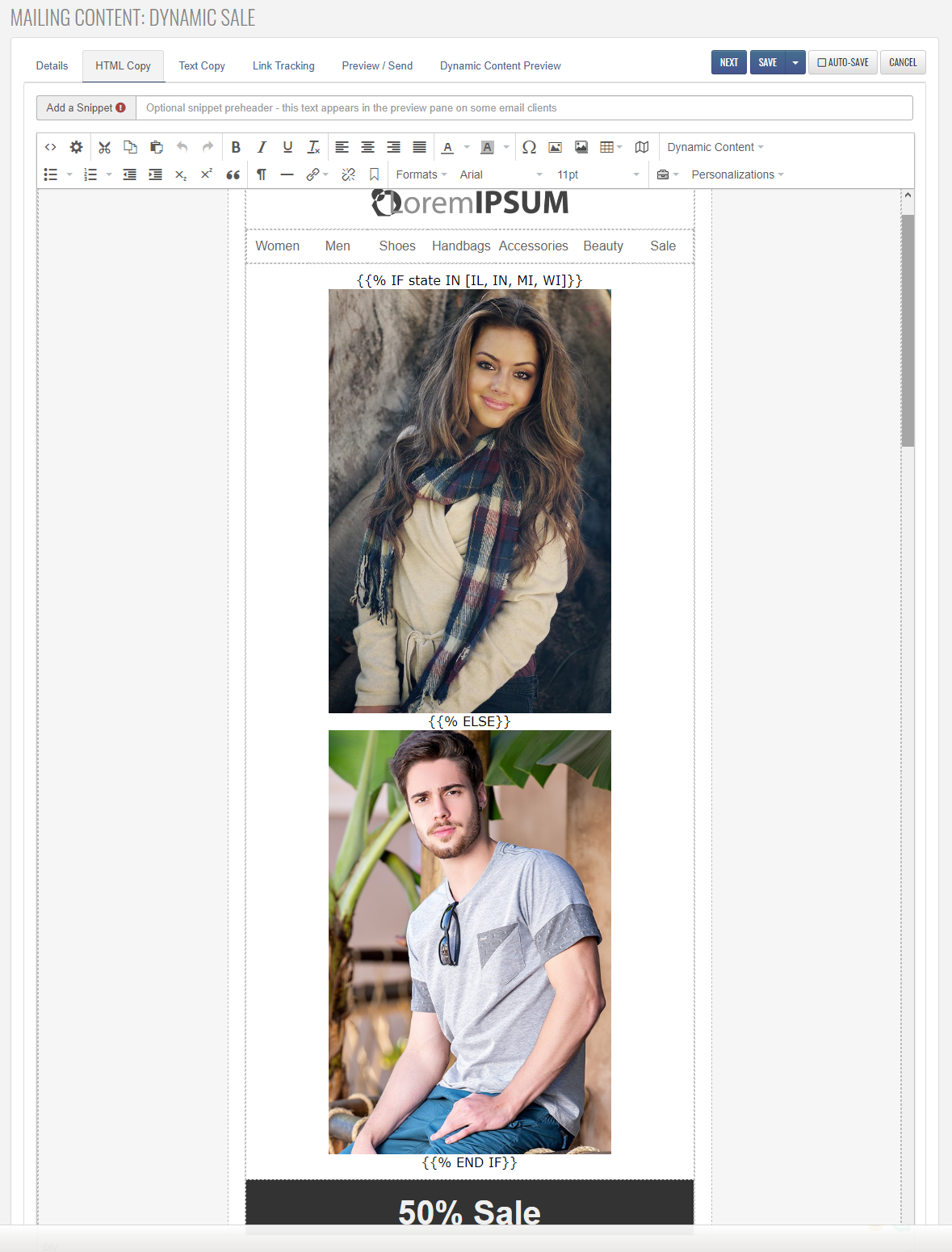
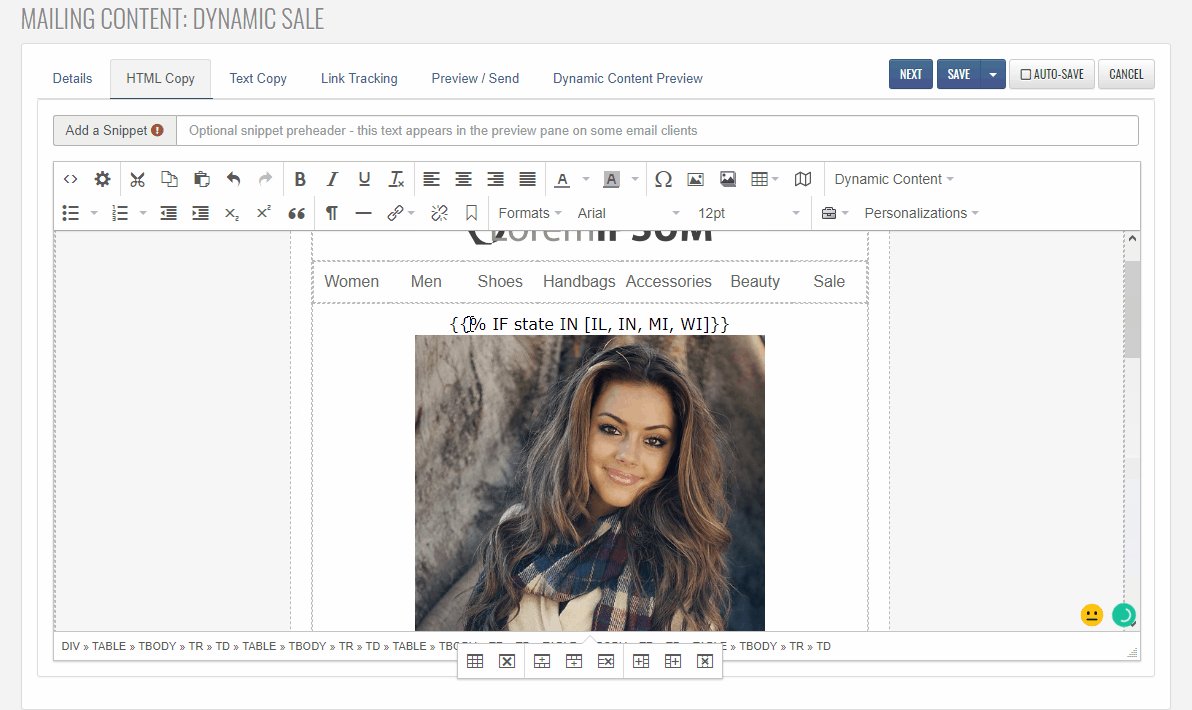
ReachMail will render this code in the advanced editor. Please note that our editor doesn't consider the dynamic conditions, so what the editor generates will not be what your recipients receive.

Combining all we learned above, the merged process should look like the displayed example.

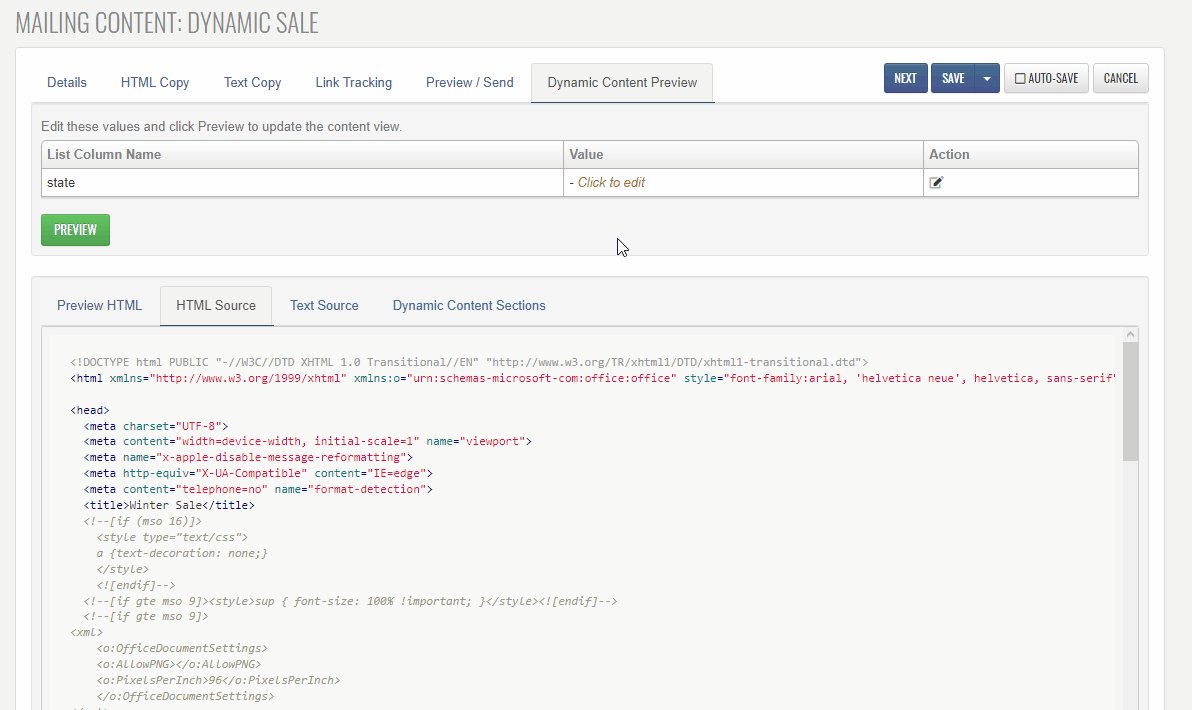
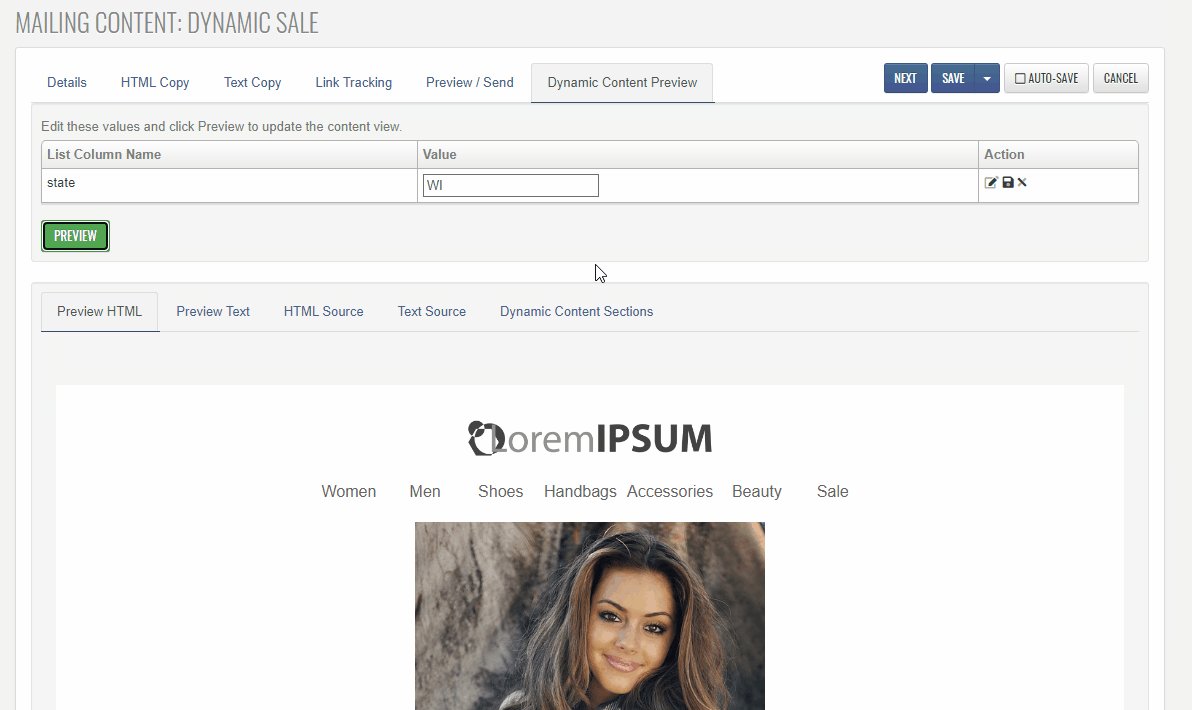
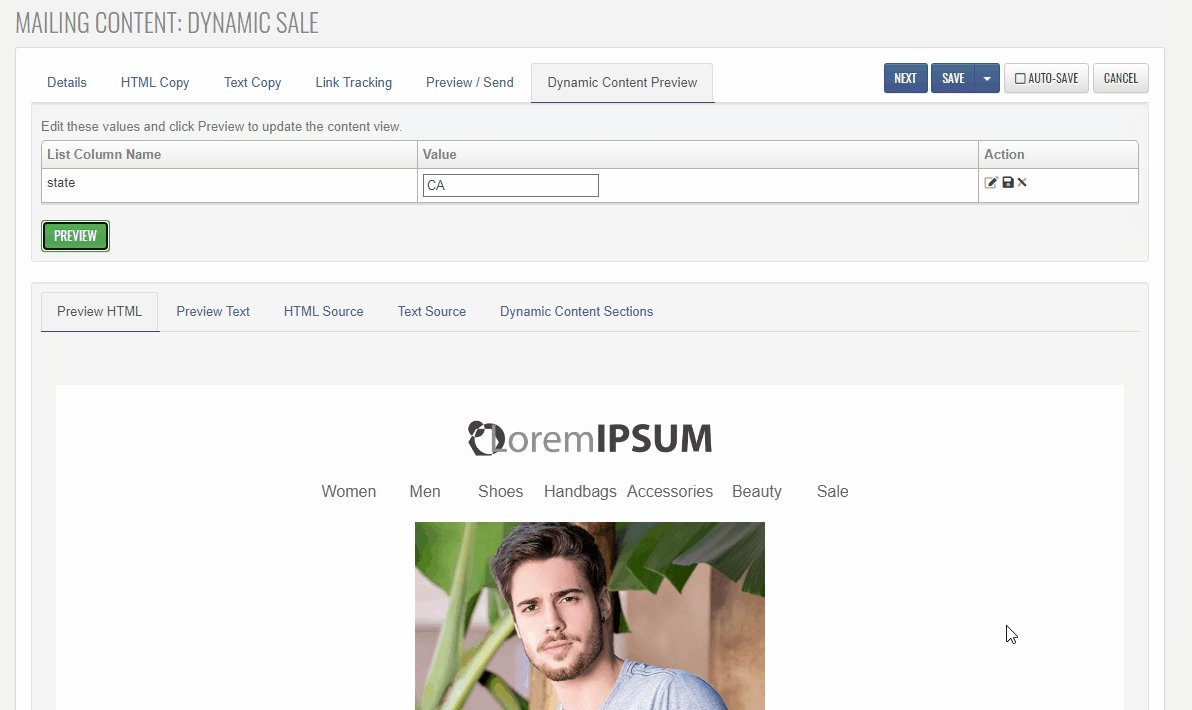
The last step in the process will be to preview your dynamic content. Using the dynamic preview is the best way to understand what your end recipient will see. To preview your dynamic range, select the Dynamic Content Preview tab. Once clicked, you'll be able to view the following.
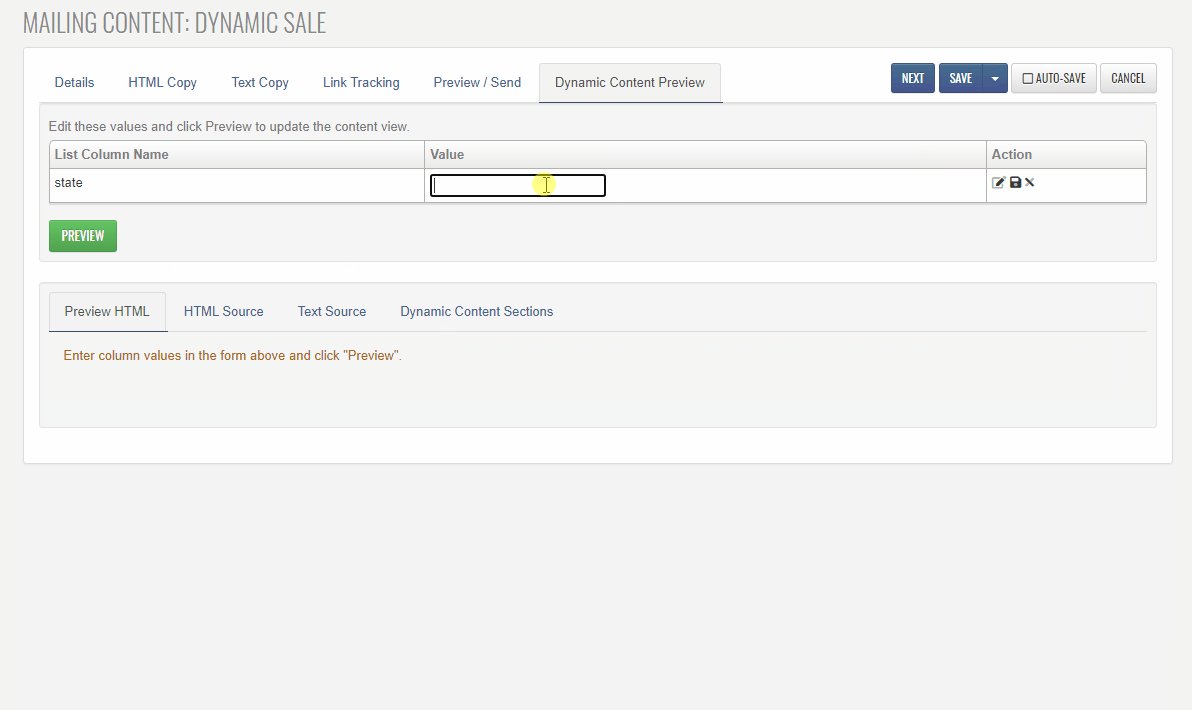
- Preview HTML - This tab allows you to enter a value for a column and renders the HTML based on that criteria.
- HTML Source - This tab displays the source code of your mailing in HTML format.
- Text Source - This tab displays the source of your mailing in plain text format.
- Dynamic Content Sections - This tab shows the conditions outlined in your mailing.
We recommend using this tab to test different dynamic criteria that can change the mailing for your end recipients. In this example, we will be entering a value that matches our IF statement. Afterward, we will be joining a value that will encompass our ELSE condition.

You can check out our reference guide for complete documentation on creating dynamic statements or contact us with any questions.